Saleswhale Blog | 6 Min Read

We sat down (virtually) with our product development team at Saleswhale for a quick chat about what it’s like working in a cross-disciplinary team.
Kyle is a product designer at Saleswhale; he has a background in architecture and graphic design and spends most of his days pushing rectangles around a screen, but is always down to play some board games.
Kenjyi is the backend engineer on the Saleswhale product team; he enjoys the odd MMO and doodling, all while trying to beat his own record for how long he can stay in his room without leaving.
Amir is a frontend engineer and has a past life as a Product Manager; he spends his day out and about in the city looking for new and interesting places to eat.
Yul Lee is a frontend engineer and is currently based out of Korea; she is a bubble tea lover, drinks it almost daily, and she’s constantly on the lookout for new bubble tea places.

How we collaborate virtually these days – using Miro and Google Meet.
Kyle: Most days I’m working on prototyping and fine-tuning specific features that we’re testing or releasing. If I get some downtime, I’m typically managing the design system or documenting past features – I used to dislike documenting design work but have come to realize that it helps provide a robust foundation for future design work.
Kenjyi: If there are no urgent features, I’m usually picking up tickets from the backlog to help with tech debt (the optimization tickets are usually the fun ones!) or reading up on programming books and articles.
Amir: On the Frontend team, we largely work on scoping and delivering feature releases. But apart from feature work, we also work on quality-of-life improvements once in a while, where we look at optimizing processes or making development work a bit easier.
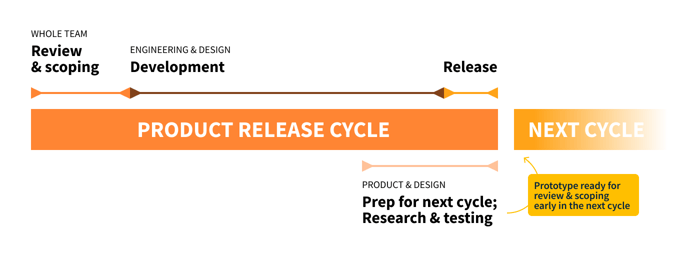
Kyle: Design (alongside our product manager) takes the lead in the feature development process. At the tail end of a development and release cycle, Design works closely with Product to plan for the upcoming release. By the time the next cycle starts, we have a preliminary prototype up – validated through research and testing with our customers.

Yul Lee: Frontend takes this draft prototype and estimates the work required and timeline needed to deliver the feature – a small feature typically takes 2-4 weeks of development time. The team reviews the timeline and scope down any work if needed. Once the prototype is more or less finalized, we start on development work, collaborating closely with Backend to implement any APIs.
Kenjyi: Backend usually starts investigating potential solutions once the prototype is out, though the process may sometimes start earlier if we know there are certain hard requirements for features (for example, expanding our sales rep feature will still need to support a round-robin assignment of sales rep, we don’t need a prototype to work on that). We start with the backend logic and then move on to prepare API documentation for discussion with Frontend. If a feature requires significant work, we open up a RFC (request for comment) document to the entire backend team at Saleswhale for feedback and suggestions on potential approaches before we go ahead with implementation.
Kyle: And I guess for feature work the process is quite consultative right? It’s not as if once we’ve mapped out our user stories and have an initial prototype that’s the exact, immovable version we expect to see at release. I know during the development process I’m always dropping notes to the engineers if this is the best way of getting things done; likewise, engineering is also often reaching out to ask if we can modify certain flows to better accommodate, say, a more efficient way of doing things on the frontend.
Amir: Yeah, I like to think of the Frontend team as the middleman in the whole process. We rely heavily on consultation with both Design and Backend, and most of the time, only start work once either the design is finalized (-ish?) and/or we have a good idea of how the API would look like.
Kenjyi: One that I recall most clearly was a miscommunication on how a feature should have functioned. As part of a migration, we needed our users to install a package to enable the feature in question, but what wasn’t communicated clearly to the whole team was that we needed all users of the integration to install the package before we could enable it across the board. This meant that some users would be held back by others who had not done the installation. We ended up delaying the release to ensure everyone was properly migrated, and deploying additional resources to support users who had issues installing.
After the incident, the team sat down for a retro to see what we could do to avoid such miscommunications in the future. We settled on a couple of strategies. First, we decided to be more rigorous in the drafting of what we call a Shared Language Document for complex features to align the team on the terms we use. Second, a read-back process where a non-technical team member explains expected flows and processes so we can clear up misconceptions early in the process.
Yul Lee: I also remember a time where we had to remove a part of a feature after I had already worked on it. When we were scoping down our nice-to-have items, I mistakenly thought something belonged in the main release. It wasn’t a huge time sink, but we still had to revert some work done on UI changes. Learning from that episode, Kyle has made adjustments to the versioning and documentation system on Figma (where we prototype) to better communicate statuses and changes to the Frontend team.
Amir: Miscommunication is bound to happen, especially when we optimize for speed – what is important, though, is that we actively work so that we reduce the chances of it happening again. Our weekly team retrospective keeps the team accountable and helps us generate and agree on any actionables (taking Kenyji’s example of the Shared Language Document) to ensure that we don’t make the same mistake twice.

A pre-pandemic design sprint with the product team – engineers, designers, and PMs.
Kenjyi: First, knowing the design intent helps me get a better idea of what parts of a feature need to be prioritized, and makes it easier to reach a compromise between design and engineering. Secondly, it shortens the time needed to come to an agreement on any questions or edge cases that arise – not having bureaucracy keeps communication open and free-flowing, and moves discussions along much quicker. And lastly, I think it creates a better culture – there’s a stronger sense of belonging to the same team, and greater ownership of the product, instead of feeling like disparate functions forced to work together.
Kyle: Anyone can design without context or without thinking about how things will be built. But products aren’t built in a vacuum. Being able to speak a common language with engineering, and designing with implementation in mind really helps to finesse the way we deliver products.
And to build on Kenjyi’s second point, being able to communicate well between functions really helps reduce the “translation overhead”. I remember when the product team was still pretty new, a lot of time was spent explaining what our very domain-specific terms meant to each other. By now we’ve gotten quite socialized to each other’s unique vocabulary (and communication styles) so we can have richer and more meaningful discussions, and arrive at core issues that much more quickly.
Yul Lee: It’s definitely very important for the Frontend engineers to understand why something was put together in a certain way. While our domains are doing very different work in our day to day, in the end, we all need to be heading in the same direction and towards the same goal of improving the product. Effective and open communication helps us align our interests early.
Amir: Yeah, being aware of context really helps smoothen the development process, and also allows us to intelligently propose changes that help cut development time or lay a foundation for scaling a feature. For our team, I would say that Design and Frontend probably have the highest frequency of communication and obviously having a healthy relationship between the two functions is crucial for this constant back-and-forth to be smooth.
Kyle: Absolutely, and of course, who wants to be working in an environment where the relationships are acrimonious and toxic? Having coworkers that you can grab a drink with after work makes the workday so much easier.
How we collaborate – a quick list of tools that we employ at Saleswhale during the product development process.


Kyle is a product designer at Saleswhale
Sign up for cutting edge ideas on conversational marketing, AI assistants and martech.

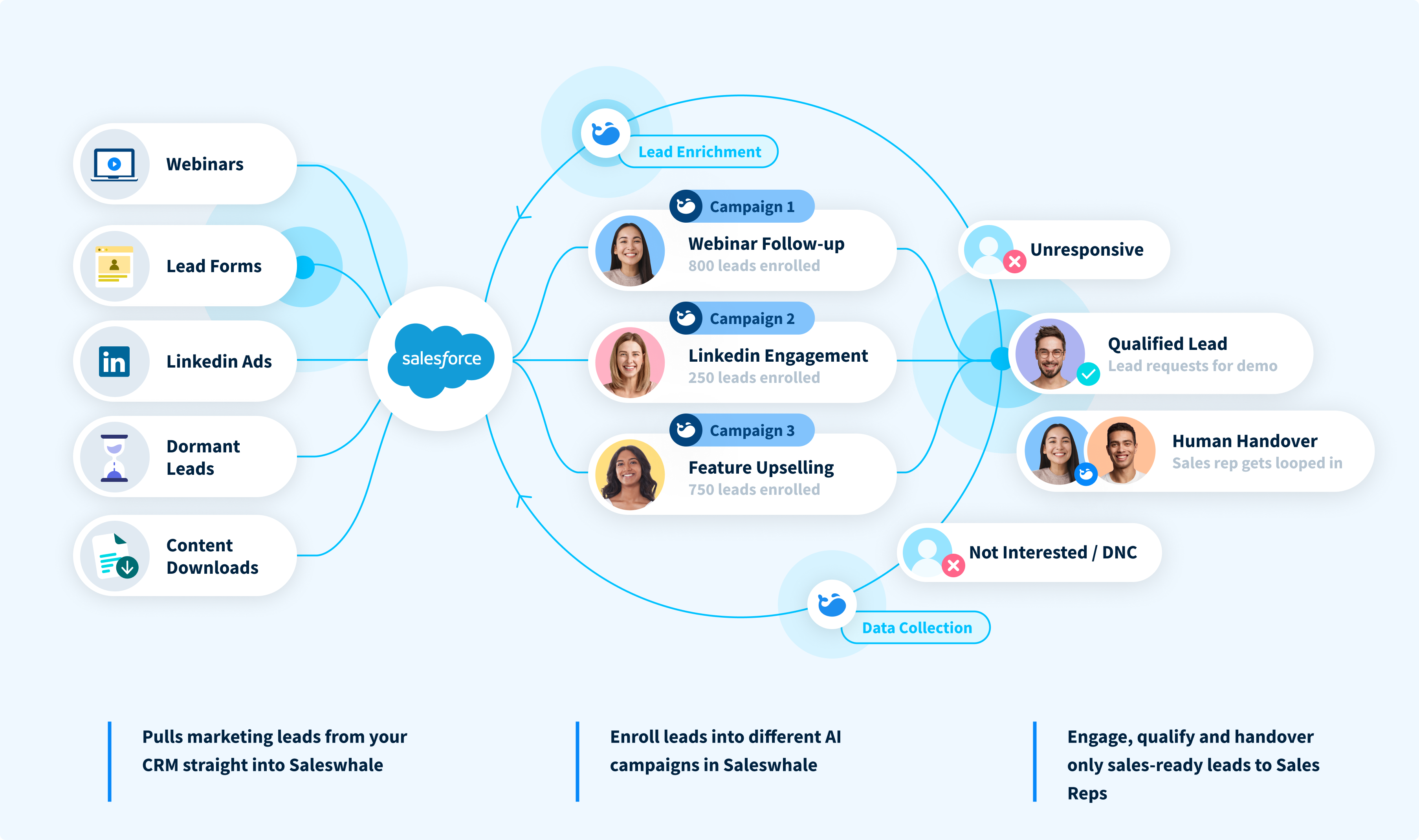
Saleswhale for Salesforce allows you to build powerful automated lead conversion workflows. This allows you to re-engage with your neglected marketing leads at...
19 APR 2021

Demand generation and marketing teams generate more leads at the top of the funnel than ever in this new digital-first world. Saleswhale helps ensure those...
1 MAR 2021

Marketers that focus on MQLs end up doing the wrong things in order to achieve the metrics. So I changed it.
16 JUN 2020

Conversica isn't the only player out there. Learn how Saleswhale and Exceed.ai compare and make an informed decision.
15 APR 2021
By providing your email you consent to allow Saleswhale to store and process the personal information submitted above to provide you the content requested.
You can unsubscribe at any time by clicking the link in the footer of our emails. For information about our privacy practices, please visit our privacy page.