Saleswhale Blog | 8 Min Read

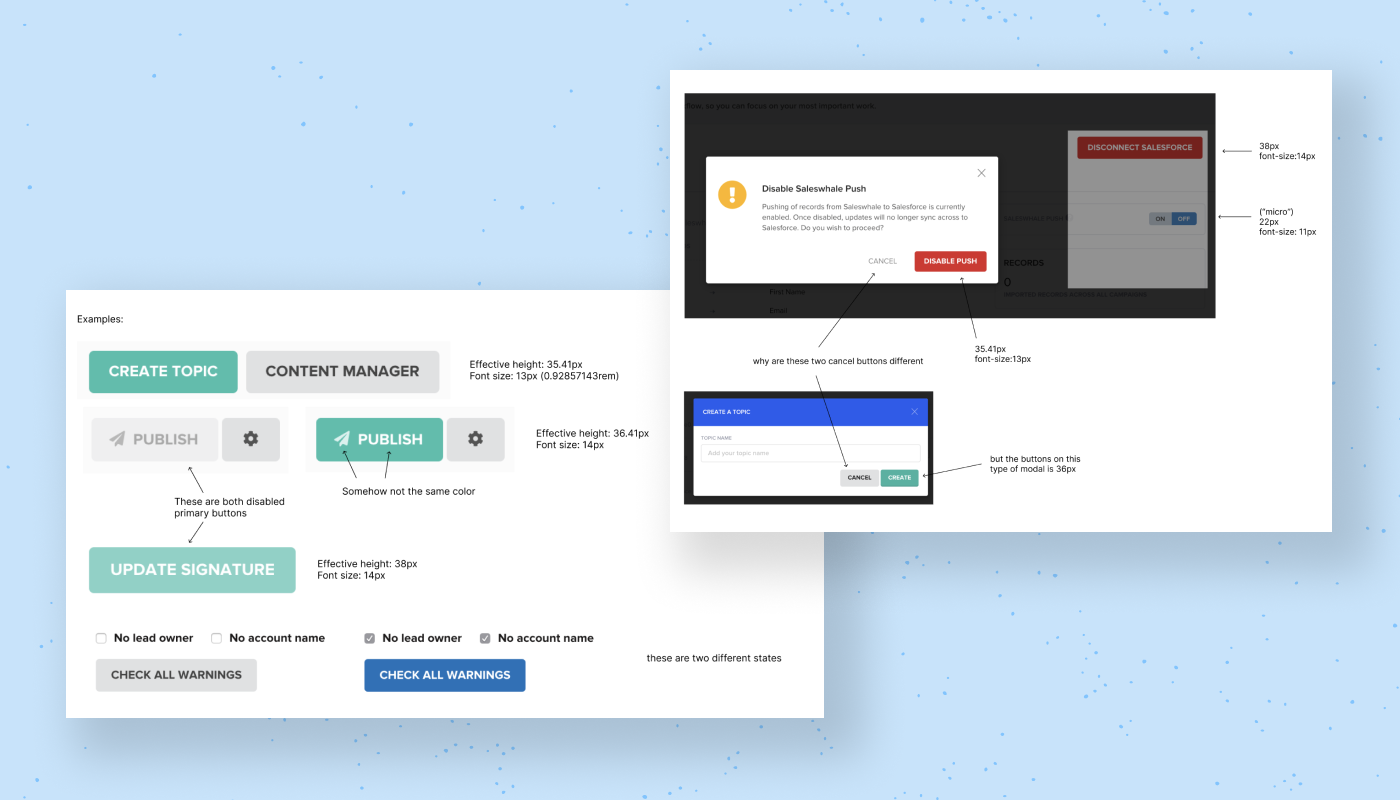
When I first joined Saleswhale in late 2019, it was my first job as a UX designer. One of the earlier things I got to do was a sweeping UI audit of the platform, trying to catalog the elements (buttons, form fields, and so on) that were in use on the platform’s frontend. There’s no polite way to put this, but it was a mess – buttons would be one of four heights between 35.4 pixels and 38 pixels, there were three distinct modal patterns, and five styles of notifications just for errors.
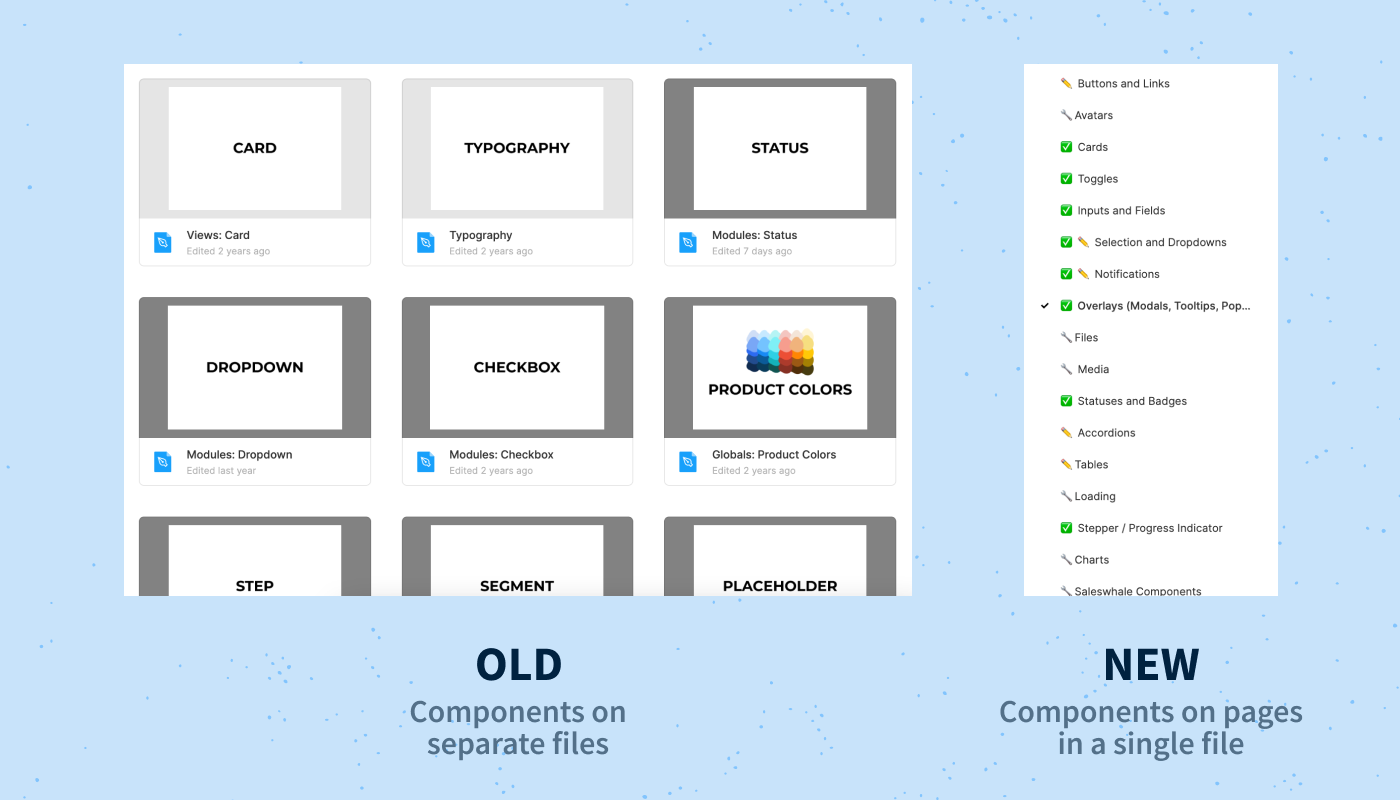
We had a component library on Figma, but it was loosely managed with little governance and wasn’t kept up to date. At many times, it was easier to copy a component from a recent prototype because it just wasn’t available in the library. Our components were also kept in 24 separate Figma files – perhaps from a time where we weren’t quite thinking how the system could scale – which meant you had to toggle on multiple libraries whenever you created a new prototype that used components. Also, some of the components we had on Figma were clearly mismatched to the frontend.

Some parts of the interface audit.
It was also impeding design work – I was spending a lot of time searching for the most up-to-date tooltip or whatever we decided was the last appropriate H2 size; even at the end of the process, I still wasn’t sure if I was using the correct component sometimes.
Maybe it arose from my background in graphic and editorial design – I was used to well-organized catalogs of paragraph and character styles in InDesign that I could use, reuse, and update with ease.
I sat down and typed up a proposal on Notion. I was trying to sell the team on investing time into a properly fleshed-out system, to ensure consistency even as the platform scales, and to put in the difficult work now so we can focus on delivery in the future.
There were many considerations: How would we document it? How does the brand come into play? Will we use design tokens? How do we get our frontend developers on board?
You know what they say about best-laid plans. I could’ve written all the Notion docs (I ended up writing three) in the world and there still wouldn’t be something to show for it until someone started doing the work.
While discussions were still ongoing, I told the team I was going to spin off a version of the component library that I would build up alongside my day-to-day work. I started by rebuilding components already on the old library but trying to be a bit more conscientious in accounting for various aspects.
As I built out this new library, design work was going on as usual. So whenever I was prototyping and needed a component that would be obviously reusable, I would just take a few extra minutes to add it to the library and then drop that new component from our library into the prototype I was building.
In a few months, I had built up a library that had reasonably accounted for most of the components we would need to prototype quickly and efficiently. I had also gotten the rest of the team on board to contribute to and update the design system after I had established the foundation. It was no longer just me working on this rogue project, but now I had the team’s buy-in, and we had more or less transitioned over to using components from the new library.

You might have noticed I’ve been using the term “component library” a lot thus far. A component library doesn’t quite begin to be a design system until some level of connectedness exists between design components and code. Having all these instances documented was great, but if we were still copying and pasting code on the frontend, the system isn’t doing its purported job – to ensure consistent and efficient implementation.
The easy part was that our frontend team was immediately on board with the project. Now the hard part was actually moving past our legacy code into this new paradigm. We had discussions with the team about how we could start translating some of these into code that could also be effectively componentized – that is, keeping them flexible while avoiding a unmanageable sprawl of variations – so both design and engineering could reap the benefits of a design system.
What we eventually agreed on was that things would be tackled incrementally. Alongside feature work, our frontend team would start updating and consolidating components in the code for various elements when time permits or when a component is part of the current feature’s scope.
After lots of discussion about documentation, tokenization, and deprecating old code, things were going to happen gradually and that was… okay. At least we were moving, and it was good to be moving.
Looking back into the hours I’ve sunk in building our design system, I am glad we bit the bullet and launched into it early. As I continue to work on and with our design system, I’ve come to appreciate the benefits, some obvious and some not-so-obvious, that have come alongside the design system:
All that to say – build just enough system to support your processes. In a small organization, you don’t have the privilege of having a dedicated design system team or a fully-fleshed-out governance process. And like every startup, you find ways to be resourceful in the face of constraints. All these are questions worth asking as you’re trying to balance your time between your day-to-day work while maintaining a design system on the side:
At the start of the process, I was super excited to Get Things Done Properly. I create a tracker for the status of the design system, first built out on a way-too-elaborate spreadsheet, and then eventually moved onto Jira to (supposedly) “better collaborate with engineering”. I never revisited either of these after I made them – it was too much system when I had the benefit of working on the design system in a more organic and ad-hoc fashion. Maybe we’ll need this when the team expands or the system grows more complex, but it wasn’t useful at that moment.
![]()
Can you believe I did this twice?
A design system will always be a work in progress. Even as we’ve built out the foundations to support key design work here at Saleswhale, we’re still looking for ways to ensure the design system continues to be a useful and usable internal tool. Here are some of the ways we’ve been thinking of moving forward with what we have right now:
And that was a convenient way to segue into this next part: Saleswhale is looking for product designers, engineers, and product managers to join the team! Come stress-test our design system while solving complex problems and working closely in an interdisciplinary team. If you’re interested, drop us a message on Intercom in the lower right!

Kyle is a product designer at Saleswhale
Sign up for cutting edge ideas on conversational marketing, AI assistants and martech.

How design and engineering work together to solve problems for users at Saleswhale
18 NOV 2021

This is the beginning of Saleswhale and 6sense coming together, joining forces to create something really unique. This is a chance to upend the entire sales...
20 JAN 2022

Conversica isn't the only player out there. Learn how Saleswhale and Exceed.ai compare and make an informed decision.
15 APR 2021

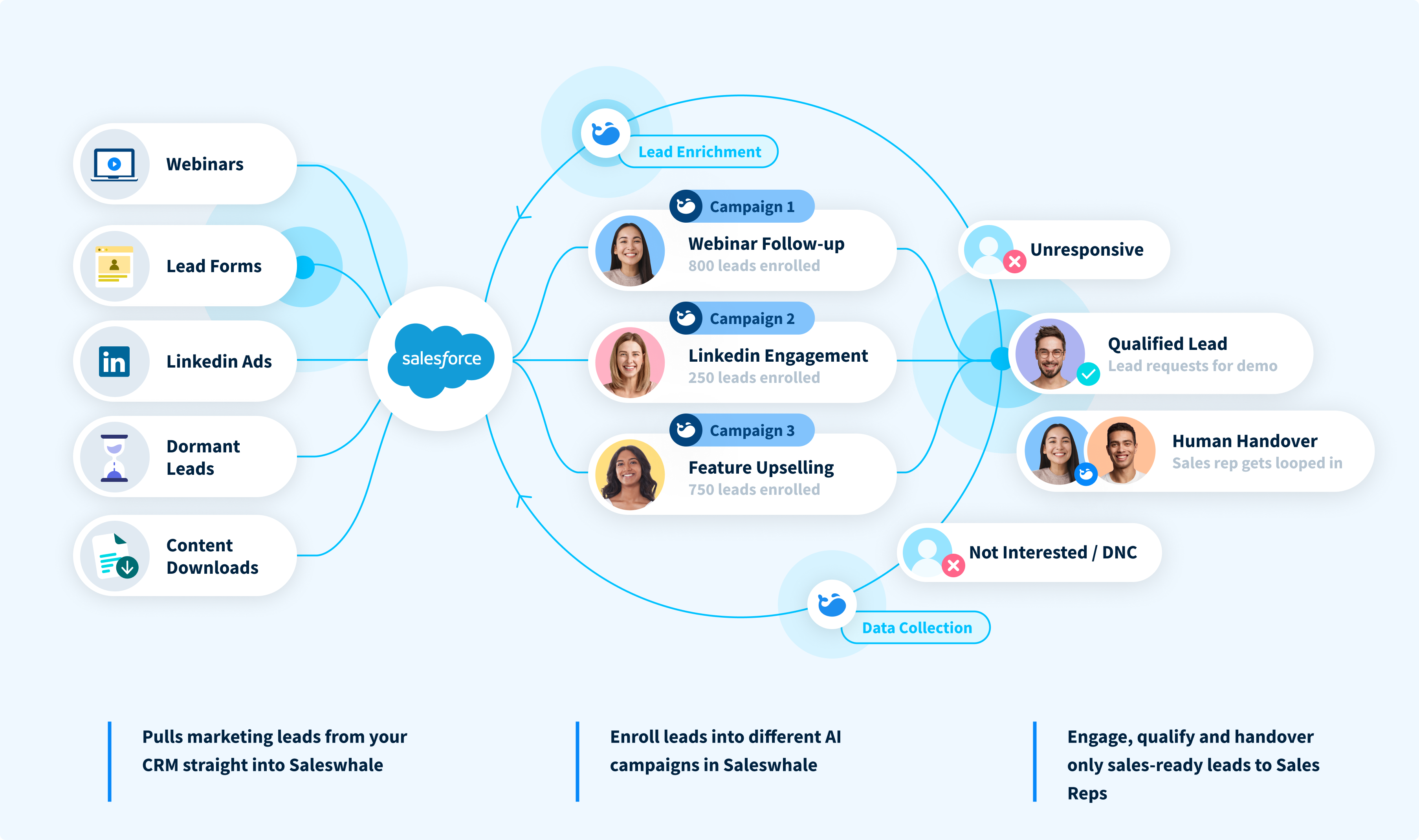
Saleswhale for Salesforce allows you to build powerful automated lead conversion workflows. This allows you to re-engage with your neglected marketing leads at...
19 APR 2021
By providing your email you consent to allow Saleswhale to store and process the personal information submitted above to provide you the content requested.
You can unsubscribe at any time by clicking the link in the footer of our emails. For information about our privacy practices, please visit our privacy page.